Nagły spadek pozycji strony w wyszukiwarce
20 kwietnia 2022 | 4 min czytania
Algorytmy wyszukiwarek co jakiś czas są aktualizowane i takie mechanizmy jak nagły spadek pozycji strony w wyszukiwarce są najczęściej spotykane właśnie po tego typu wydarzeniach. Raczej nigdy pozycje nie spadają od razu o 50 pozycji, ale jeżeli strona nie dostosuje się do zmian, będzie sukcesywnie spadać, aż jej widoczność będzie kompletnie zerowa.
Google już jakiś czas temu postanowiło wspierać strony, które są wygodne dla użytkowników i z każdą kolejną aktualizacją wprowadzało coś, co zmusi strony zmodyfikować je tak, aby było bardziej „pod człowieka„.
Poza tym bardziej zaczęto zwracać uwagę na treść, nie tylko ilość, ale także jakość oraz stosunek ilości treści do kodu HTML na stronie. Poza tym kod który jest ma być poprawny i chodzi tu głównie o tagi semantyczne na stronie, hierarchie nagłówków oraz tagi meta takie jak meta-description.
Hierarchia nagłówków
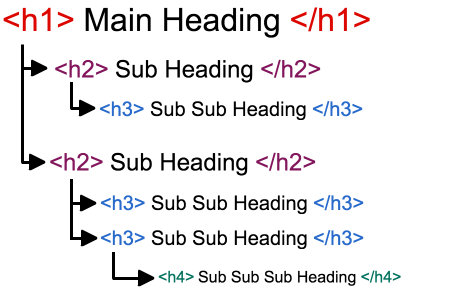
Google oraz inne wyszukiwarki stawiają dużą wartość na to, czy nagłówki są dodane poprawnie. Każda podstrona na Twojej stronie musi mieć tag <h1></h1> i może być on tylko jeden. Najlepiej jakby do tego tagu przemycić jakieś słowo kluczowe, frazę, na którą chcemy pozycjonować daną podstronę.
Pozostałe nagłówki muszą być <h2></h2> , a jeżeli daną sekcję rozszerzamy to o tag <h3></h3>, kolejne rozszerzenie o <h4></h4> itd. Żeby to najlepiej zwizualizować to poniższa grafika zrobi to najlepiej:

Słowa kluczowe, tytuł i meta-description
Tytuł jest najważniejszy i musi być dodany. Tutaj też warto przemycić jakąś frazę, na którą się pozycjonujemy, doda nam to dużo, jeżeli chodzi o dalsze działania pozycjonerskie. Poza tym tytuł musi być czytelny dla użytkownika, bo tak jak wcześniej wspomniałem, wyszukiwarki nagradzają strony, które są zbudowane dla ludzi.
Słowa kluczowe są drugim najważniejszym czynnikiem, który musi być spełniony, żeby nasza strona internetowa dobrze się pozycjonowała. Dzisiaj często buduje się takie strony, gdzie każda podstrona maj jedno główne słowo kluczowe.
Prawidłowe słowo kluczowe tworzy się tak, żeby było jednym ciągiem. Nie można przerywać go, ponieważ, jeżeli zakończymy ciąg znaków i otworzymy następny, zaczniemy tworzyć już kolejne słowo kluczowe i jest to bardzo ważna informacja, dla tych którzy mogą mieć tak zadeklarowane keywordsy.
Przykład źle utworzonego słowa kluczowego: „gabinet dentystyczny”, „Wrocław”
Przykład dobrze utworzonego słowa kluczowego: „gabinet dentystyczny Wrocław”
Przykład prawidłowego tytułu: „Dentol – Gabinet dentystyczny Wrocław”
Przykład prawidłowego meta-description: „Dentol to gabinet dentystyczny we Wrocławiu, który chętnie wykona dla Państwa szereg specjalistycznych usług. Zapraszamy na naszą stronę internetową.”
Certyfikat SSL
Certyfikat SSL jest dzisiaj podstawą na stronie internetowej. Kiedyś był to bardzo fajny dodatek, który pokazywał zieloną kłódeczkę przy adresie strony, co dawało poczucie bezpieczeństwa zarówno administratorowi strony jak i użytkownikowi.
Trzeba wspomnieć, że Certyfikat SSL nie chroni strony przez wirusami. Jest to specjalny protokół, który przesyła dane przez bezpieczne połączenie. Dzięki temu formularze kontaktowe, które dzisiaj są na prawie każdej stronie są bezpiecznie przesyłane. Sklepy internetowe wysyłają także bezpieczne dane, często wrażliwe, udostępniane przez Klientów.
Mapa witryny i dodanie do GSC
Pierwsze co po utworzeniu strony internetowej powinniśmy zrobić to dodać ją do Google Search Console, a następnie wysłać do usługi jej mapę witryny. Jest to usługa, dzięki której roboty Google wiedzą jakie strony mają odwiedzać i z jaką częstotliwością.
Jeżeli nie dodamy strony internetowej do GSC indeksowanie będzie trwało zdecydowanie dłużej, a jeżeli nie będziemy mieli żadnego linkowania do stron to nasze podstrony nie zaindeksują się nigdy i tak naprawdę nasza witryna nie ujrzy światła dziennego.
Core Web Vitals
Żeby użytkownicy Internetu mieli jeszcze łatwiej, Goggle wprowadziło aktualizację algorytmu, w którym umieściło trzy wskaźniki – tzw. Core Web Vitals:
- Largest Contentful Paint (LCP) – Czas ładowania strony, czyli czas, który jest potrzebny na załadowanie całej strony internetowej
- Cumulative Layout Shift (CLS) – Przesunięcie Layoutu, czyli skrypt sprawdzający, czy po załadaowaniu strona nie przesuwa się za bardzo; głównie chodzi o to, czy reklamy nie będą za bardzo „wyskakiwać”
- First Input Delay (FID) – Opóźnienie pierwszego wejścia, czyli zadbanie o to, żeby użytkownik nie musiał zbyt długo czekać na pierwsze załadowane treści
Atrybuty ALT obrazów
Obrazy niewątpliwie wzbogacają naszą stronę internetową, a mogą także dźwignąć nasze pozycjonowanie. Wyszukiwarka obrazów Google bazuje na atrybutach ALT. Powstały one głównie dlatego, żeby przy błędzie wyświetlania obrazu, mógł się wyświetlić jakiś tekst alternatywny.
Jednakże roboty indeksujące nie potrafią „czytać” obrazów. W kodach wszystko jest tekstem i obraz należało też zamienić na tekst. Idealnie do tego nadaje się atrybut ALT, który wypełniając podpowiadamy co znajduje się na obrazie.
Jeżeli nie budujemy strony z konkretnymi wytycznymi, na przykład pod WCAG 2.1, możemy w obrazkach przemycić także frazy, na które się pozycjonujemy i wtedy będziemy bardziej widoczni także w wyszukiwarkach obrazów.
Responsywność – RWD
Absolutny must-have dzisiejszych stron internetowych. Jeżeli nie mamy responsywnej strony internetowej musimy natychmiast to poprawić. RWD, czyli technologia, która pozwala wyświetlać strony internetowe na urządzeniach mobilnych musi być zastosowana na każdej podstronie.
Ponadto, żeby dać znać robotom, że nasza strona internetowa jest dostępna dla różnych urządzeń dodajemy odpowiedni tag w sekcji head:
<meta name="viewport" content="width=device-width, initial-scale=1">
Linkowanie wewnętrzne
Jeżeli mamy dużo tekstu na różnych podstronach warto zastosować linkowanie wewnętrzne. Wspiera to pozycjonowanie, a poza tym ułatwia nawigację użytkownika ze stroną internetową. Linkowanie wewnętrzne nie ma limitów. Możemy dodać tyle linków ile chcemy, ale pamiętajmy o frazach.
Warto dodawać linki tam, gdzie mamy konkretne anchory, czyli pozycjonując się na frazę gabinet dentystyczny Wrocław możemy dodać link, jeżeli w tekście mamy na przykład „gabinet dentystyczny”. Bezsensownym byłoby dodawanie linków do anchory, na przykład „słoneczny dzień”, ponieważ nie da nam ona żadnej realnej wartości.